포토샵 기초!
Photoshop 폰트 효과
똑같은 세 개의 폰트를 사용하여 만들기! 포토샵에서 폰트를 사용하여 쉽고 빠르게 그림자 만들기 알아보겠습니다.

1 단계,
새창 열기
먼저 포토샵에서 새창을 만들어 보겠습니다.
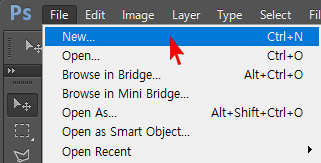
화면 상단의 파일 메뉴로 이동하여 새로 만들기를(New) 선택 하거나 키보드 단축키(Ctrl+N)를 누르면 바로 나옵니다. 어느 방법을 사용하든 포토샵의 새 창이 나타납니다.

텍스트가 들어갈 만한 사이즈의 필요한 크기를 입력하면 됩니다.
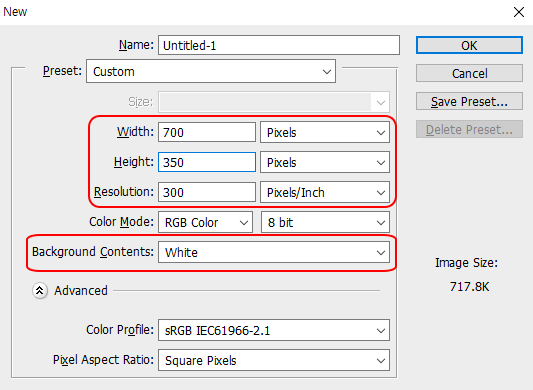
이때 새창의 크기는 마음대로 만들거나 바꿀 수 있습니다. 배경도 흰색으로 설정하겠습니다. 새창 내 배경색으로 흰색이 나오도록 합니다. 완료되면 확인을 클릭하여 대화 상자를 닫아줍니다. 새 창이 화면에 나타납니다.
넓이 700픽셀 , 높이를 350픽셀 , 해상도 를 300픽셀/인치로 입력하겠습니다 .

*새로운 빈 포토샵 문서를 만듭니다.
Width: 너비, 폭
Height: 높이
Resolution: 해상도
Background Contents: 배경
2 단계,
모양 도구 선택
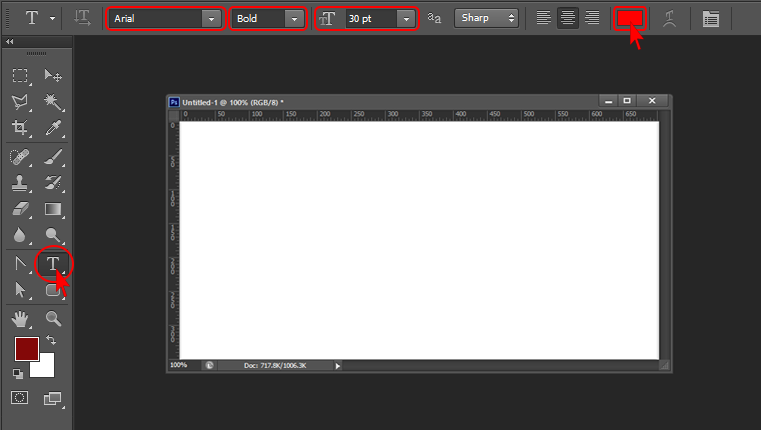
그런 다음 모양 도구 팔레트에서 문자 도구를 선택하거나 키보드 단축키 영어 문자 "T " 를 눌러 선택합니다.

*모양도구에서 T 모양을 선택해 줍니다.
3 단계,
텍스트의 글꼴, 크기 및 색상 선택
모양 도구를 선택한 상태에서 화면 상단의 옵션 막대로 이동하여 사용하려는 폰트를 선택합니다.
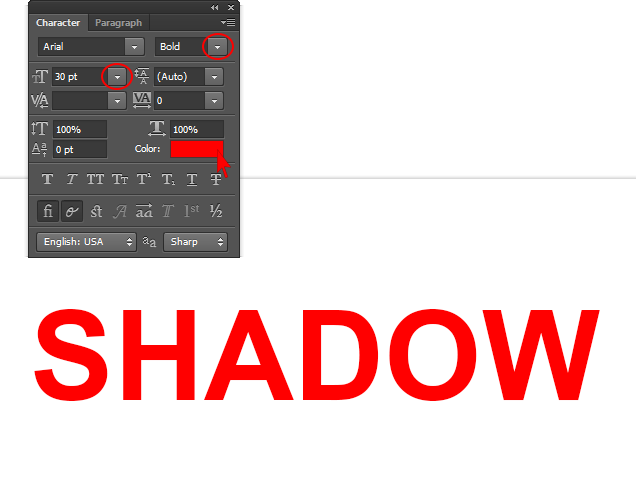
30pt 크기의 Bold를 사용하겠습니다. 물론 원하는 폰트를 사용할 수 있으며 선택한 폰트와 작업 중인 새창의 크기에 따라 선택한 크기가 다를 수 있어 조절하면 됩니다.
두 가지 방법으로 폰트를 사용할 수 있는데 본인이 편한 걸로 사용합니다. 저는 폰트를 바로바로 수정할 수 있게 문자도구를 항상 열어두고 사용해서, 폰트를 자주 사용한다면 문자도구를 항상 보이게 열어 놓고 사용하는 게 편합니다.

*첫 번째, 도구모양에서 폰트 선택 시 상단윗줄에 폰트 바꾸기
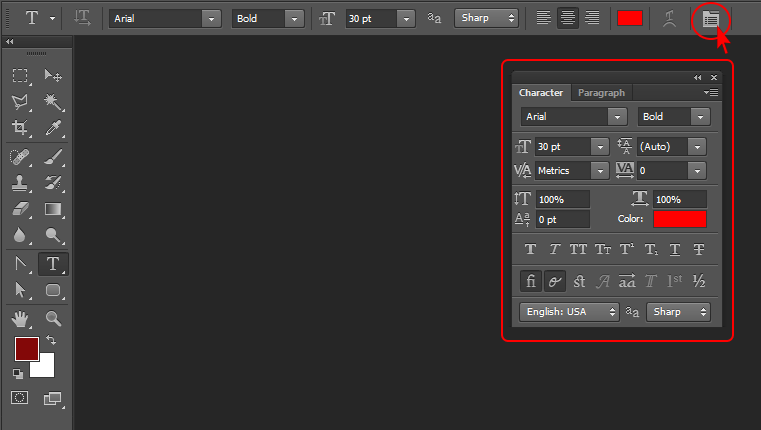
그런 다음 텍스트 색상을 선택하려면 문자도구에서색상을 클릭합니다.
옵션 막대에서 색상 견본을 클릭하여 텍스트 색상을 변경합니다.

*두 번째, 상단윗줄에 빨간색 동그라미 안에 그림모양을 클릭하면 문자도구가 생겨요.

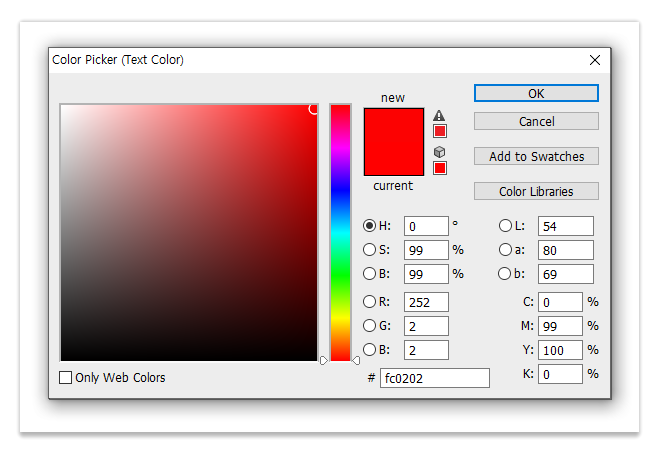
*색상피커에서 폰트 생상을 선택한 다음 확인을 클릭하여 종료합니다.
그러면 포토샵의 색상 선택이 나타납니다.
폰트를 밝은 색상을 선택해 보세요. 밝은 빨간색을 선택하겠습니다. 색상을 선택했으면 대화 상자의 오른쪽 상단 모서리에 있는 확인을 클릭하여 종료합니다.
4 단계,
폰트 쓰기
글꼴 및 텍스트 색상을 선택한 상태에서 새창 빈 곳을 클릭하고 폰트를 추가합니다.
SHADOW라는 단어를 입력하겠습니다. 문자 도구를 이용하여 폰트를 써보았습니다.

5 단계,
폰트 레이어 복사
같은 폰트를 사용하여 그림자를 만들겠습니다. 포토샵에서 폰트를 사용하여 쉽고 빠르게 그림자 만들기를 본격적으로 시작하겠습니다.
폰트를 3개 사용해야 하는 게 그러려면 폰트 복사가 필요합니다. 즉, 폰트 레이어를 복사해야 합니다. 레이어 팔레트에서 폰트 레이어를 선택했는지 확인한 다음 Ctrl+J 를 눌러 레이어를 복사합니다. 원본 레이어 위에 폰트 레이어의 복사본이 나타납니다. 폰트 3개가 필요하므로 3개까지 레이어를 복사해 주세요.

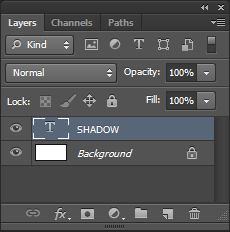
1. 폰트를 치면 이렇게 SHADOW 레이어가 생기게 됩니다.

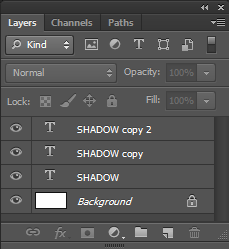
2. Ctrl+J를 눌러 SHADOW를 두 개 더 만들어 줍니다.
6, 단계
그림자로 사용할 더 어두운 폰트 색상 선택
색상 피커를 사용하여 폰트들의 색상을 바꿔주세요.
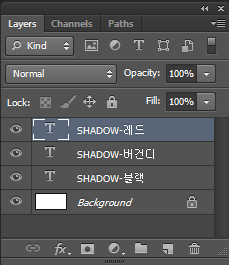
SHADOW copy2
SHADOW copy
SHADOW
레이어들을 보면 맨 위에 있는 SHADOW copy2 폰트는 빨간색을 하고 있어야 합니다.
SHADOW copy 두 번째 폰트는 빨강보다 더 어두운 버건디 색상을 선택했습니다.
SHADOW는 제일 어두운 블랙 색상

*레이어들의 이름을 바꿔서 헷갈리지 않게 해 봤습니다.
레이어에 쓰여있는 폰트 부분을 더블클릭하면 레이어에 이름을 바꿀 수 있어요.
8, 단계
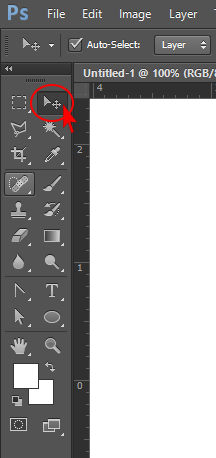
모양 도구에서 이동 도구 선택
폰트를 이동하려면 포토샵에서 이동 도구가 필요하므로 모양도구에서 화살표모양을 선택하거나 키보드에서 단축키 영어문자 "V"를 눌러 바로 가기로 선택합니다.

* 이동 도구를 선택합니다.
9 단계,
그림자 폰트 레이어 이동
이동 도구를 선택한 후 레이어를 보고 SHADOW-버건디 레이어를 선택한후 키보드의 화살표키를 찾아봅니다.

* SHADOW-버건디 레이어를 선택한 후 키보드의 아래쪽 화살표 키를 5번 누른 다음 오른쪽 화살표 키를 5번 눌러 폰트를 이동하고 그림자 효과를 만듭니다.

* 마찬가지로 맨 아래에 있는 SHADOW-블랙 레이어를 선택한 후 키보드의 아래쪽 화살표 키를 10번 누른 다음 오른쪽 화살표 키를 10번 눌러 내려줍니다.
이렇게 포토샵에서 폰트를 사용하여 쉽고 빠르게 그림자 만들기를 알아보았습니다.
처음엔 어렵지만 한번 해보면 금방 이해할 수 있을 거예요. 다른 폰트들도 사용하여 다양하게 사용해 보세요. 굿럭!
2023.03.30 - [분류 전체보기] - 포토샵 픽셀이란? 이미지 크기 자세히 알아보기
포토샵 픽셀이란? 이미지 크기 자세히 알아보기
포토샵 기초! Photoshop 픽셀, 이미지 크기 포토샵에서 이미지 크기를 모를 때! 픽셀이란 무엇일지 모를 때! 포토샵의 픽셀, 이미지 크기를 자세히 알아보도록 하겠습니다. 포토샵 기초에서 픽셀,
tymc.tistory.com
2023.03.13 - [분류 전체 보기] - 포토샵 폰트 글꼴 추가하는 빠르고 쉬운 3단계 방법
포토샵 폰트 글꼴 추가하는 빠르고 쉬운 3단계 방법
오늘은 Mac과 PC 모두에서 포토샵에 폰트나 글꼴 추가하는 빠르고 쉬운 3단계 방법을 알려드리겠습니다. 포토샵 폰트를 추가 하려고 하니 어려운 분들! 폰트 설치는 빠르고 쉽습니다. Windows 에서
tymc.tistory.com
2023.03.21 - [분류 전체보기] - 포토샵 폰트 기초 문자 도구 패널 Character 알아보기
포토샵 폰트 기초 문자 도구 패널 Character 알아보기
오늘은 포토샵 기초 꼭 알아야 할 문자 도구 패널 Character 알아보도록 하겠습니다. 가장 많이 사용하고 꼭 알고 있어으면 도움이 되는 것만 정리해 놓았습니다. 문자 패널 Photoshop을 열었는데 문
tymc.tistory.com
2023.03.23 - [분류 전체보기] - 폰트 글꼴 OTF와 TTF의 차이점 다운로드 어떤 걸 받을까?
폰트 글꼴 OTF와 TTF의 차이점 다운로드 어떤 걸 받을까?
OTF 대 TTF OTF와 TTF는 모두 폰트를 포함하는 파일입니다. Photoshop을 포함한 거의 모든 최신 응용 프로그램은 OTF 및 TTF 폰트 파일을 사용할 수 있습니다. 그렇다면 글꼴 OTF와 TTF의 차이점 다운로드
tymc.tistory.com
댓글